| 환경 설정 | [동영상으로 보기] [이전] [다음] |
접근경로 : 작업메뉴 -> 환경설정
환경설정에서는 홈페이지의 전체크기,정렬 및 편집화면의 옵션으로 이루어져 있습니다.
환경설정에서는 홈페이지의 전체크기,정렬 및 편집화면의 옵션으로 이루어져 있습니다.
 구분선 : 페이지(테이블)를 구성하는 셀의 구분을 위하여 보여줄 선을 지정하는 메뉴입니다.
구분선 : 페이지(테이블)를 구성하는 셀의 구분을 위하여 보여줄 선을 지정하는 메뉴입니다.셀의 테두리를 지정하였다면 테두리가 보이므로 셀간 구분이 쉽게 가지만 테두리를 사용하지 않는 페이지로 구성한다면 셀간 구분이 어려워질 수 있습니다. 이때 해당 옵션을 사용하면 작업이 수월하겠죠. 구분선은 실제홈페이지에는 영향을 미치지 않습니다. 모듈 숨기기 : 셀에 등록된 모듈을 숨기는 기능입니다. HTML삽입모듈 사용시 등록한 코드에러로 작업화면 전체가 깨져서 셀메뉴를 볼수 없을때 모듈숨기기를 켜놓고 해당 모듈환경설정에서 에러수정후 다시 모듈숨기기를 해제하는 용도등으로 사용합니다. |
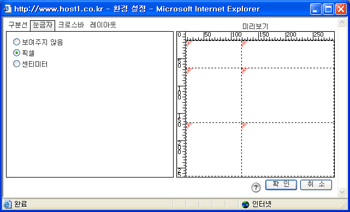
 눈금자 : 편집화면 상단과 좌측에 룰러(센티미터 또는 픽셀)를 보여줍니다.
눈금자 : 편집화면 상단과 좌측에 룰러(센티미터 또는 픽셀)를 보여줍니다.페이지 및 셀의 크기,이미지의 크기등을 확인하면서 편집할때 유용합니다. |
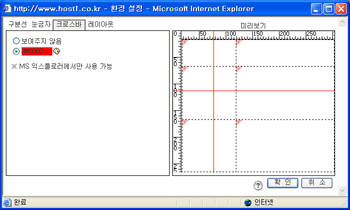
 크로스바 : 마우스를 따라다니는 크로스바를 보여주게 됩니다.
크로스바 : 마우스를 따라다니는 크로스바를 보여주게 됩니다.크로스바를 이용하여 상하,좌우 배치 및 크기확인을 쉽게할 수 있습니다. |
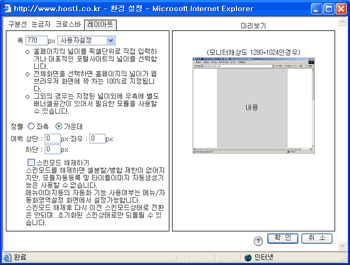
 레이아웃 : 홈페이지의 전체 크기 등을 지정하게 됩니다.
레이아웃 : 홈페이지의 전체 크기 등을 지정하게 됩니다.폭 : 홈페이지 크기를 많이사용하는 크기로 선택하거나 사용자가 직접 크기를 지정합니다. 정렬 : 홈페이지를 웹브라우저 중간에 보여줄지 왼쪽에 붙여서 보여줄지를 설정합니다. 여백 : 기본으로 띄울 상하좌우 여백을 지정합니다. 스킨모드 해제하기 : 사용중인 스킨이 자동화기능이 존재하는 스킨인 경우 나오는 옵션입니다. 스킨모드에서는 일부 셀의 분할,병합에 제한이 있습니다. 스킨모드를 해제하면 셀분할/병합 제한이 없어지지만, 모듈자동등록 및 타이틀이미지 자동생성기능은 사용할 수 없습니다. 메뉴이미지등의 자동화 기능 사용여부는 메뉴/자동화영역설정 화면에서 설정가능합니다. 스킨모드 해제후 다시 이전 스킨모드상태로 전환은 안되며, 초기화된 스킨상태로만 되돌릴 수 있습니다. |

