| 웹 에디터 사용법 | [동영상으로 보기] [이전] [다음] |
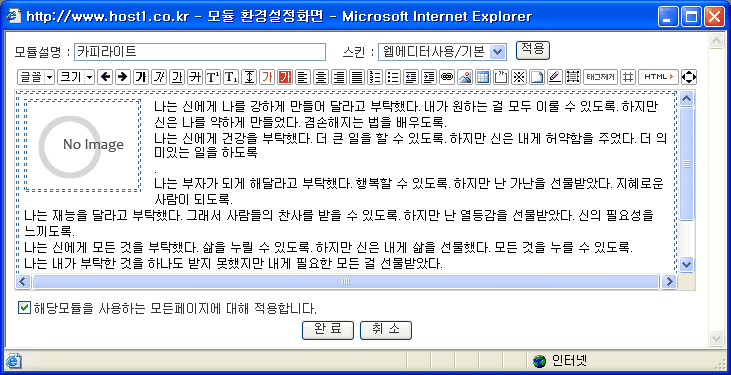
HTML삽입모듈 및 웹 에디터 게시판에서 사용하는 웹 에디터 사용법을 간단히 알아봅니다.

 : 글꼴을 선택하고 글을 입력하거나, 기존 내용을 마우스로 선택후 글꼴을 선택할 수 있습니다. 미선택시 기본 글꼴로 작업합니다. [작업메뉴 -> 폰트관리]에서 추가등록한 웹폰트가 있다면 이곳에서 해당 웹폰트도 사용 가능합니다.
: 글꼴을 선택하고 글을 입력하거나, 기존 내용을 마우스로 선택후 글꼴을 선택할 수 있습니다. 미선택시 기본 글꼴로 작업합니다. [작업메뉴 -> 폰트관리]에서 추가등록한 웹폰트가 있다면 이곳에서 해당 웹폰트도 사용 가능합니다. : 폰트 크기를 선택후 입력하거나, 기존 내용을 선택후 크기를 변경할 수 있습니다. 미선택시 기본 9pt 를 사용합니다.
: 폰트 크기를 선택후 입력하거나, 기존 내용을 선택후 크기를 변경할 수 있습니다. 미선택시 기본 9pt 를 사용합니다. : 작업내용을 한단계 취소 하거나 다시 복구 할 수 있습니다.
: 작업내용을 한단계 취소 하거나 다시 복구 할 수 있습니다. : 라인간 간격을 지정합니다. 간격을 수정할 문단내용을 선택후 지정합니다.
: 라인간 간격을 지정합니다. 간격을 수정할 문단내용을 선택후 지정합니다. : 내용글이 길어 줄넘김이 발생할때 우측의 들쭉날쭉한 모양을 우측에도 딱 맞게 정렬합니다.
: 내용글이 길어 줄넘김이 발생할때 우측의 들쭉날쭉한 모양을 우측에도 딱 맞게 정렬합니다. : 이미지 및 문자에 링크를 설정합니다. 설정하고자 하는 이미지 및 문자를 선택후 클릭합니다. 링크제거시에도 해당 이미지 및 문자를 선택후 클릭후 [링크해제]를 클릭합니다.
: 이미지 및 문자에 링크를 설정합니다. 설정하고자 하는 이미지 및 문자를 선택후 클릭합니다. 링크제거시에도 해당 이미지 및 문자를 선택후 클릭후 [링크해제]를 클릭합니다. : 이미지, 동영상, 음악 및 플래시를 등록할 수 있습니다. 기존 이미지등을 변경할때도 해당 이미지를 클릭후 해당버튼을 누르면 기존 정보를 수정할 수 있습니다.
: 이미지, 동영상, 음악 및 플래시를 등록할 수 있습니다. 기존 이미지등을 변경할때도 해당 이미지를 클릭후 해당버튼을 누르면 기존 정보를 수정할 수 있습니다. : 테이블을 등록합니다. 최초 등록시 테이블 선을 [셀간격] 및 [배경색]을 이용하여 만드는 옵션으로 지정되어 있습니다. 각 셀에서 테두리를 지정하여 테이블 테두리를 구성하려할때는 셀간격을 0으로 하거나 배경색을 #ffffff 로 하여 기존테두리를 없앨 수 있습니다.
: 테이블을 등록합니다. 최초 등록시 테이블 선을 [셀간격] 및 [배경색]을 이용하여 만드는 옵션으로 지정되어 있습니다. 각 셀에서 테두리를 지정하여 테이블 테두리를 구성하려할때는 셀간격을 0으로 하거나 배경색을 #ffffff 로 하여 기존테두리를 없앨 수 있습니다. : 편집내용 전체를 선택할 수 있습니다. 모든 내용을 지우고자 할때 해당 버튼 클릭후 키보드의 [Delete]키를 누르시면 되겠죠. CTRL+a 단축키로도 같은 기능을 수행합니다.
: 편집내용 전체를 선택할 수 있습니다. 모든 내용을 지우고자 할때 해당 버튼 클릭후 키보드의 [Delete]키를 누르시면 되겠죠. CTRL+a 단축키로도 같은 기능을 수행합니다. : 기존 내용에 설정된 글꼴,크기,색상등의 정보를 기본으로 되돌립니다. 먼저 작업을 내용을 마우스로 드래그하여 선택후 클릭하세요.
: 기존 내용에 설정된 글꼴,크기,색상등의 정보를 기본으로 되돌립니다. 먼저 작업을 내용을 마우스로 드래그하여 선택후 클릭하세요. : 테이블 및 서식의 테두리를 보여줄지 말지 설정합니다.
: 테이블 및 서식의 테두리를 보여줄지 말지 설정합니다. : 웹 에디터 작업시 html 코드를 직접 수정시 클릭합니다.
: 웹 에디터 작업시 html 코드를 직접 수정시 클릭합니다. : 웹이디터 화면을 줄이거나 늘립니다. 상하좌우 화살표부분을 클릭하시면 됩니다.
: 웹이디터 화면을 줄이거나 늘립니다. 상하좌우 화살표부분을 클릭하시면 됩니다.
