| 페이지 복제해오기 | [동영상으로 보기] [이전] [다음] |
접근경로 : 작업메뉴 -> 페이지 불러오기
 -> ->  만약에 사이트맵페이지가 좌측의 그림처럼 비어있는 페이지일경우 우측의 그림처럼 만들기 위해서는 어떻게 해야할까요? 처음부터 다시 셀을 분할하고 모듈을 등록하고 테두리등을 변경하는 작업을 모두 해야할까요? 아닙니다. 만들려는 페이지와 비슷한 디자인을 가진 페이지를 복사해서 갖고온후 필요한 부분만 변경하면 쉽게 작업이 가능할것입니다. 이처럼 해당페이지로 특정페이지의 스타일을 복제해올경우 [페이지불러오기]를 이용합니다. |
 예를들어 [회사소식] 페이지가 좌측의 그림처럼 되어있을 경우 [회사소식] 페이지를 [사이트맵]페이지로 복사해온후 게시판모듈만 사이트맵 모듈로 변경하면 쉽게 사이트맵 페이지가 완성될것입니다.
예를들어 [회사소식] 페이지가 좌측의 그림처럼 되어있을 경우 [회사소식] 페이지를 [사이트맵]페이지로 복사해온후 게시판모듈만 사이트맵 모듈로 변경하면 쉽게 사이트맵 페이지가 완성될것입니다.
|
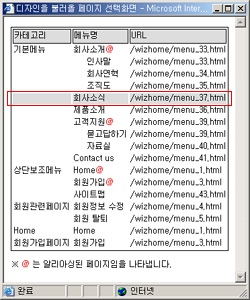
 그래서!... 좌측처럼 [페이지불러오기] 메뉴를 선택하여 복사해올 페이지(여기서는 [회사소식])를 선택합니다.
그래서!... 좌측처럼 [페이지불러오기] 메뉴를 선택하여 복사해올 페이지(여기서는 [회사소식])를 선택합니다.그러면 현재 사이트맵 페이지의 레이아웃이 회사소식의 페이지와 똑같아 집니다. |
 그다음 게시판모듈을 삭제후 해당셀에 사이트맵모듈을 등록하면 좌측그림처럼 사이트맵 페이지가 쉽게 완성됩니다.
그다음 게시판모듈을 삭제후 해당셀에 사이트맵모듈을 등록하면 좌측그림처럼 사이트맵 페이지가 쉽게 완성됩니다.
|

