| 로그인 전용페이지 만들기 | [동영상으로 보기] [이전] [다음] |
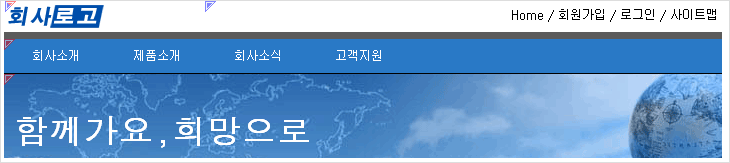
페이지 마다 로그인 모듈을 사용하지 않고 아래 그림처럼 로그인 및 회원가입 링크만을 보여주는 방식으로 홈페이지를 구성하는 방법입니다.

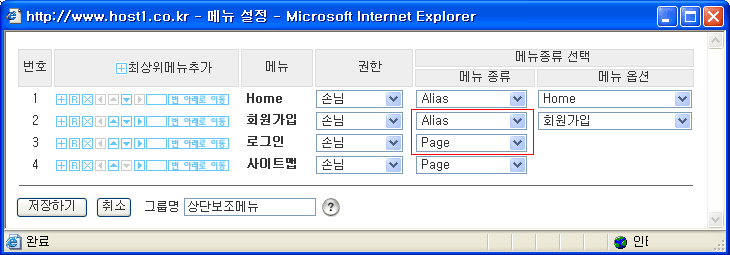
그럼 먼저 상단 보조메뉴를 만들어야 겠죠.
[회원가입] 페이지는 실제 페이지를 생성하지 않고 기본생성되는 회원가입페이지(menu_id=3)로 Alias 를 해놓았습니다.
[로그인] 페이지는 실제 페이지로 생성하였습니다.

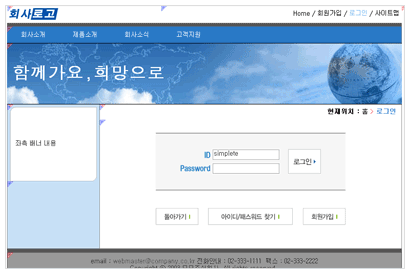
위의 작업으로 생성된 로그인페이지에 아래와 같이 로그인모듈을 삽입하여 로그인페이지를 만듭니다.

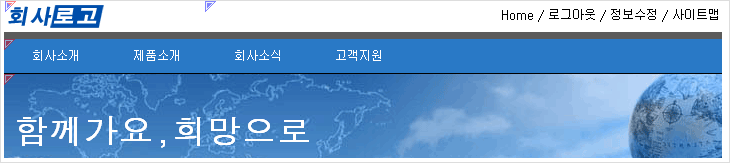
이렇게 구성한 홈페이지에서 로그인을 한 후에는 상단의 기존 메뉴가 자동으로 아래처럼 변경됩니다.
[회원가입] 메뉴는 로그인한 상태이므로 보이지 않게 되고, [로그인]메뉴가 [로그아웃],[정보수정]메뉴로 변경됩니다.