
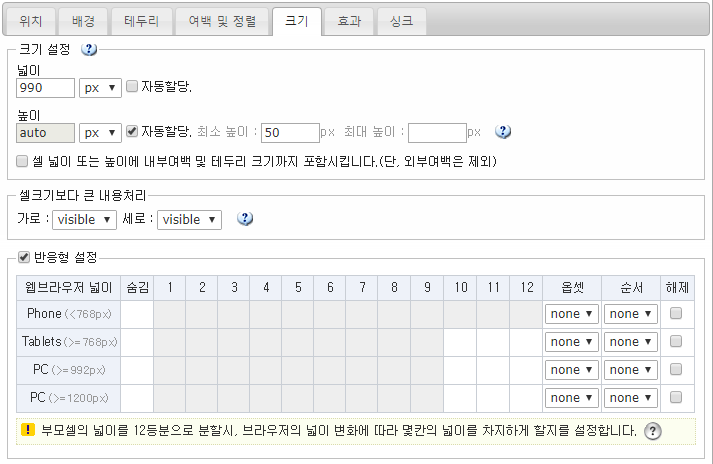
크기 설정
| 상대위치(Float:none) | 절대위치, 상대위치(Float:left/right) | |
|---|---|---|
| 자동할당 (최소/최대 미지정) |
넓이 : 무조건 부모셀의 넓이만큼 꽉 차게 됩니다. 높이 : 셀안의 내용에 따라 자동으로 늘어남. 내용이 없는경우 높이가 0 이 되어 셀이 보이지 않게되므로 주의하세요. |
셀안의 내용에 따라 자동으로 늘어남. 단, 내용이 없으면 넓이및 높이가 모두 0이되어 셀이 보이지 않게되므로 주의하세요. |
| 자동할당 (최소/최대 지정) |
최소 : 브라우저의 크기를 줄임으로 해서 셀의 크기가 작아지더라도 지정한 크기만큼은 공간을 확보하게 합니다. 최대 : 무조건 부모셀의 넓이만큼 꽉 차게 하는 대신 최대넓이를 지정할 수 있습니다. |
셀의 내용이 없더라도 지정된 최소크기만큼은 셀의 영역으로 확보해줌. 최대크기 지정시에는 셀의 내용이 지정된 최대크기보다 크더라도 자동으로 늘어나지 않게 해줌. 이경우 셀의 내용은 셀 밖으로 튀어나와 보이거나, visible 값을 hidden 으로 지정시 벗어난 내용은 보이지 않게됨. |
| 고정크기 (자동할당 체크 해제) |
크기를 px 또는 % 단위로 지정함. %단위로 지정시 부모셀의 넓이를 기준으로 해당 %값만큼의 크기를 가지게됨. 브라우저의 크기 변화에 따라 자동으로 크기를 조절하려할때 사용. |
|
넓이 자동할당으로 전체영역을 차지하게 한 셀에 배경색 또는 배경이미지를 지정한 경우는, 최소넓이를 지정해야 브라우저의 좌우 스크롤이 생긴 상황에서 스크롤로 가려진 우측의 영역에도 배경색 및 이미지가 채워지게 됩니다.
셀 크기보다 큰 내용처리
셀의 넓이 또는 크기가 고정사이즈 또는 최대사이즈가 지정된 상태에서 내용이 셀 사이즈를 초과하는 경우,
- visible : 셀범위를 벗어나는 내용도 보여줍니다.
- hidden : 셀범위를 벗어나는 내용은 보이지 않습니다.
- scroll : 스크롤바가 항상 나타납니다.
- auto : 셀범위를 벗어나는 내용이 있는 경우만 스크롤바가 보입니다.
반응형 설정
웹브라우저의 넓이 변화에 따라 페이지의 레이아웃을 재 구성하여 보여주는 반응형 페이지를 만들기 위한 핵심 설정입니다. 부모셀의 넓이를 12등분으로 분할시, 브라우저의 넓이 변화에 따라 몇칸의 넓이를 차지하게 할지를 설정합니다.
자세한 설명은 부트스트랩 반응형 설정 이해하기를 참고하세요.