하나의 페이지로 구성한 사이트가 무슨 말이냐구요?
그럼 일단 예제 사이트를 클릭해보세요.
예제 사이트 보기
샘플페이지에서 보시는것처럼 좌측 메뉴를 클릭하면 다른 페이지로 이동하지 않고 같은 페이지에서 원하는 위치로 스크롤 효과를 줘서 보여주는 형태를 말합니다.
오즈홈빌더에서는 기본적으로 링크를 "#anchor_name" 같이 지정하는 경우 자동으로 스크롤 애니메인션이 적용되어 해당 위치로 이동하게 됩니다.
바로 이 기능을 이용하여 예제사이트와 같은 페이지를 구성할 수 있습니다.
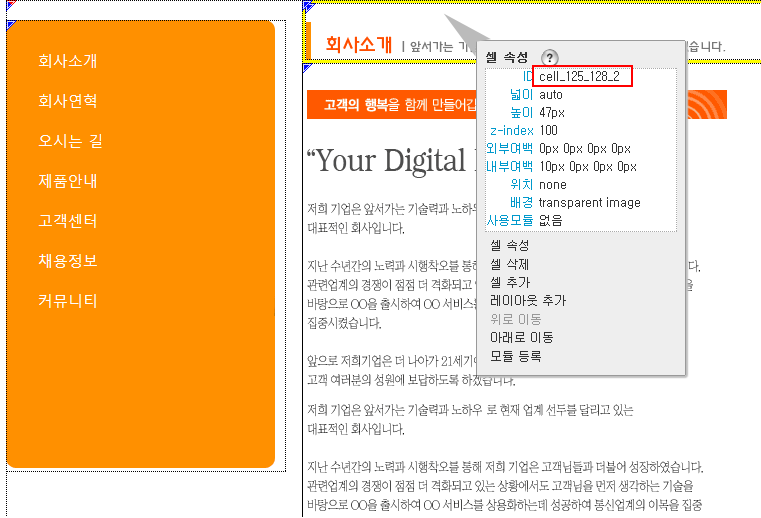
같은 페이지에서 이동할 위치는 아래 그림처럼 해당 셀속성화면에 보이는 #ID 값으로 지정됩니다.

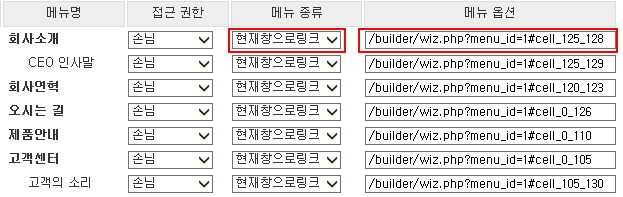
메뉴모듈사용시에는 아래 화면처럼 메뉴관리페이지에서 해당 메뉴의 종류를 "현재창으로링크"를 선택하고, 이동할주소란(옵션란)에 위의 셀속성에서 알려주는 ID 번호로 지정하면 해당 위치로 이동하는 링크가 되는거죠.

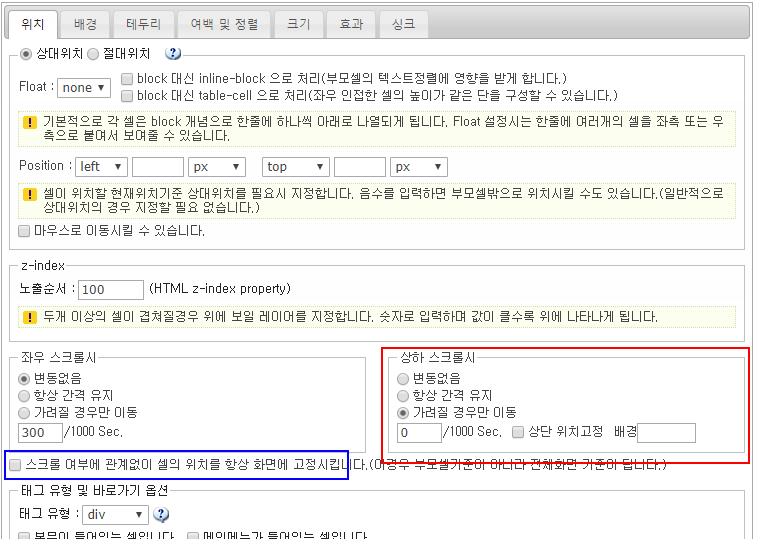
그리고 샘플사이트처럼 좌측의 메뉴영역은 스크롤여부에 관계없이 항상 그자리에 있게 하려면 해당 셀속성에서 아래그림처럼 "절대위치"로 지정하고, 고정옵션을 체크하시면 됩니다.

간단하죠?
해당 기능만 이용해도 오즈홈빌더로 근사한 웹사이트를 만들 수 있을것 같지 않으세요...