
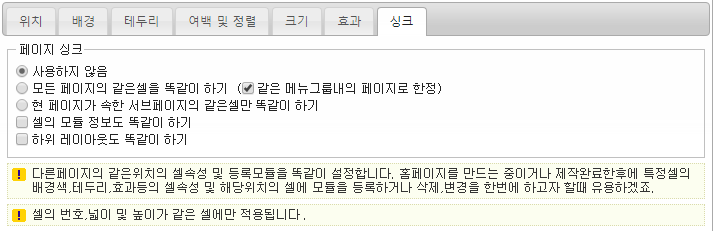
페이지간 싱크
다른페이지의 같은위치의 셀속성 및 등록모듈을 똑같이 설정합니다. 홈페이지를 만드는 중이거나 제작완료한후에 특정셀의 배경색,테두리,효과등의 셀속성 및 해당위치의 셀에 모듈을 등록하거나 삭제,변경을 한번에 하고자 할때 유용하겠죠.
우측과 같은 사이트맵에서 현재 위치가 [CEO 인사말] 이라고 가정할때,
- 모든 페이지의 같은셀을 똑같이 하기 : "페이지 성격"이 같은 "PC" 성격인 모든 페이지를 대상으로 적용합니다. 즉, "페이지 성격"이 "Mobile"인 페이지는 적용대상에서 제외됩니다.
- 같은 메뉴그룹내의 페이지로 한정 : "CEO 인사말" 페이지가 속한 "기본메뉴"그룹에 있는 페이지만을 대상으로 적용합니다.
- 현 페이지가 속한 서브페이지의 같은셀만 똑같이 하기 : "CEO 인사말" 이 속한 "회사소개"의 서브 페이지만을 대상으로 적용합니다. 이때 상위 페이지인 "회사소개"페이지도 적용대상에 포함됩니다.
- 셀의 모듈 정보도 똑같이 하기 : 싱크 적용시 셀에 등록되어 있는 모듈도 똑같이 적용되게 합니다. 즉, 현 셀에 모듈이 들어있으면 다른 페이지의 싱크대상 셀에도 같은 모듈을 재등록하고, 모듈이 들어있지 않으면 다른 페이지에서도 들어있던 모듈을 모두 제거합니다.
- 하위 레이아웃도 똑같이 하기 : 현재 셀이 자식셀이 있는 경우 싱크 대싱인 다른페이지에도 똑같이 자식셀을 구성하고(모듈정보도 포함), 자식셀이 없으면 다른 페이지에서도 있던 자식셀을 모두 제거합니다.
셀의 ID,넓이 및 높이가 같은 셀에만 적용됩니다. 이중 하나라도 다른 경우 해당 셀은 싱크 대상에서 제외됩니다.
| 페이지 성격 | 메뉴그룹 | 메뉴명 |
|---|---|---|
| PC | 기본메뉴 | 회사소개 |
| CEO 인사말 | ||
| 회사연혁 | ||
| 오시는 길 | ||
| 제품안내 | ||
| 고객센터 | ||
| 고객의 소리 | ||
| 자주하는 질문 | ||
| 채용정보 | ||
| 채용안내 | ||
| 인사/복지제도 | ||
| 커뮤니티 | ||
| 공지사항 | ||
| 질문과답변 | ||
| PC | 상단보조메뉴 | Home |
| 로그인 | ||
| 회원가입 | ||
| 사이트맵 | ||
| Mobile | 모바일 | 회사소개 |
| CEO 인사말 | ||
| ... | ||