
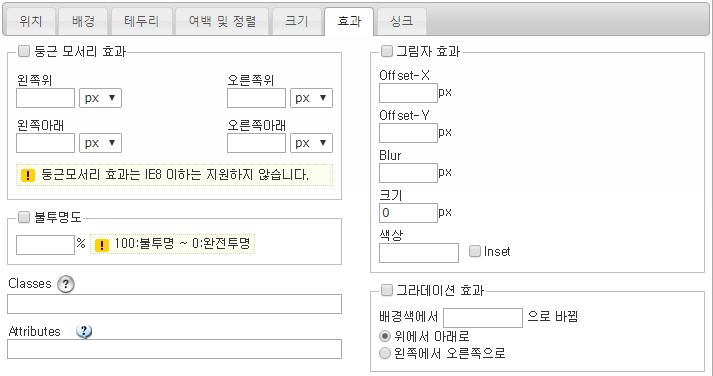
둥근 모서리 효과
상하좌우 모두 25px 만큼 설정 시
각 모서리의 둥근정도를 설정합니다.
불투명도
셀 자체의 불투명도를 숫자로 지정합니다. 설정 시 셀 안에 등록된 모듈의 내용 자체에 투명도가 적용됩니다.
그림자 효과
- Offset-X : 그림자가 떨어져 보일 가로 사이즈. 음수로도 지정 가능.
- Offset-Y : 그림자가 떨어져 보일 세로 사이즈. 음수로도 지정 가능.
- Blur : 그림자 선명도. 0이면 선명, 숫자가 클수록 희미하게 처리됩니다.
- 크기 : 그림자의 두께.
- Inset : 그림자를 셀 테두리 기준 안쪽으로 보여줍니다.
- 색상 : 그림자의 색상.
그라데이션
[배경]탭에서 지정한 배경색으로부터 설정한 배경색으로 자연스럽게 변하는 효과를 줄 수 있습니다.
Classes
해당 셀에 추가적인 CSS Class 를 지정할때 사용합니다. 즉, 별도의 스타일 파일을 페이지에 삽입시 해당 스타일에 정의해 놓은 클래스를 셀에 지정할때 사용합니다. 또는 Animation Class Effect를 적용할때 사용할 수 있습니다.
Attributes
셀에 별도의 속성값을 지정하여 사용할 수 있습니다. 예를들어 Stellar.js를 이용하여 배경 스크롤 효과를 줄때 적용시킬 셀에 필요한 속성을 지정하여 구현 가능합니다.