Animation Class Effect
사전준비
※ 애니메이션 효과는 크롬,파이어폭스,사파리,오페라 및 IE10 이상 익스폴로러만 지원합니다.
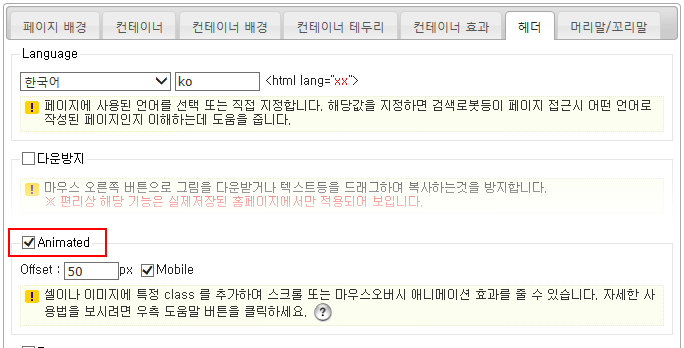
애니메이션 효과를 주기 위해서는 먼저 아래 화면과 같이 [작업메뉴/페이지설정] 메뉴의 헤더탭에서 "Animated" 옵션을 체크해야 합니다.
- Offset : 스크롤시 효과(onscroll)를 사용시 화면에 노출되는 높이가 어느정도일때 애니메이션을 시작할지 설정합니다.
- Mobile : 스크롤시 효과(onscroll)를 사용시 모바일 기기에서도 애니메이션 효과를 보여줄지 설정합니다.
셀에 효과 주기
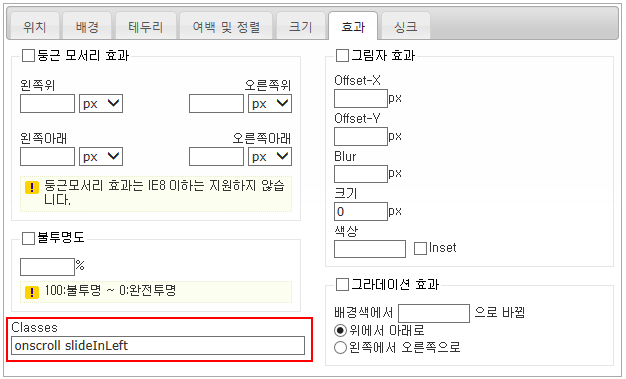
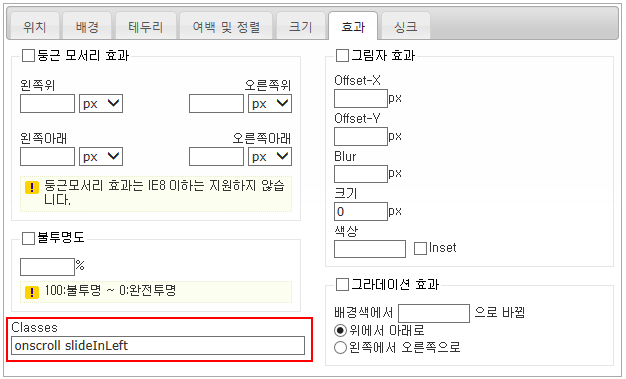
셀에 애니메이션 효과를 주기 위해서는 셀의 속성메뉴에서 아래 화면과 같이 "Classes" 항목에 위의 효과 설정으로 생성된 클래스명을 추가하면 됩니다.


웹에디터에서 효과 주기
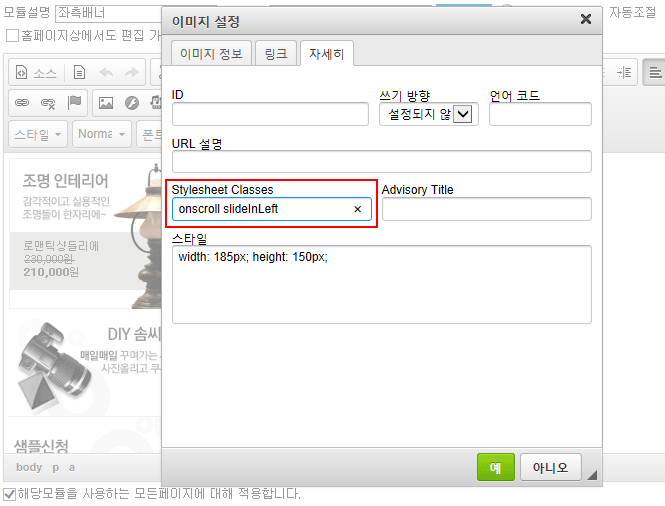
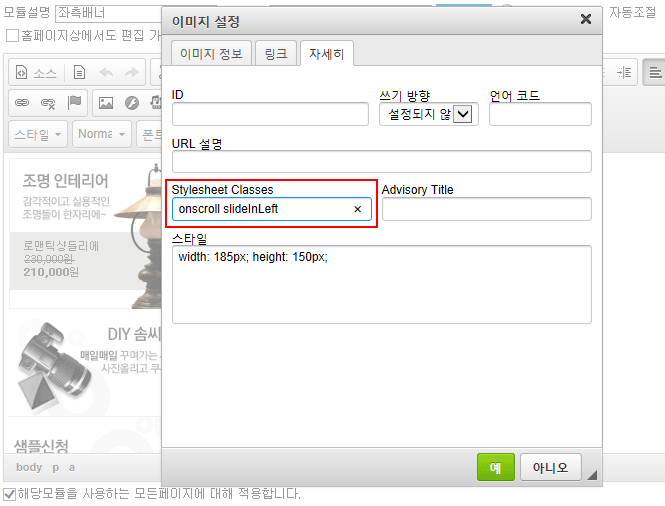
웹에디터 화면에서 특정 이미지에 효과를 주려면 해당 이미지의 속성화면중 "Stylesheet Classes" 항목에 위의 효과 설정으로 생성된 클래스명을 추가하면 됩니다.
이미지 뿐만 아니라 어떤 대상에도 해당 클래스를 지정하실 수 있습니다.

이미지 뿐만 아니라 어떤 대상에도 해당 클래스를 지정하실 수 있습니다.