한 페이지에서 상하 스크롤 할때 아래 이미지 우측처럼 스크롤 위치를 인디케이터 또는 메뉴로 보여주려면 다음과 같이 하시면 됩니다.

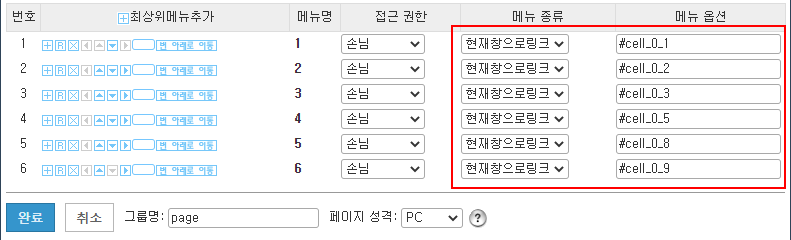
먼저 메뉴관리에서 인디케이터로 보여줄 더미용 보조메뉴를 생성합니다.
여기서 중요한것이 메뉴종류는 "현재창으로 링크"로 선택하시고,
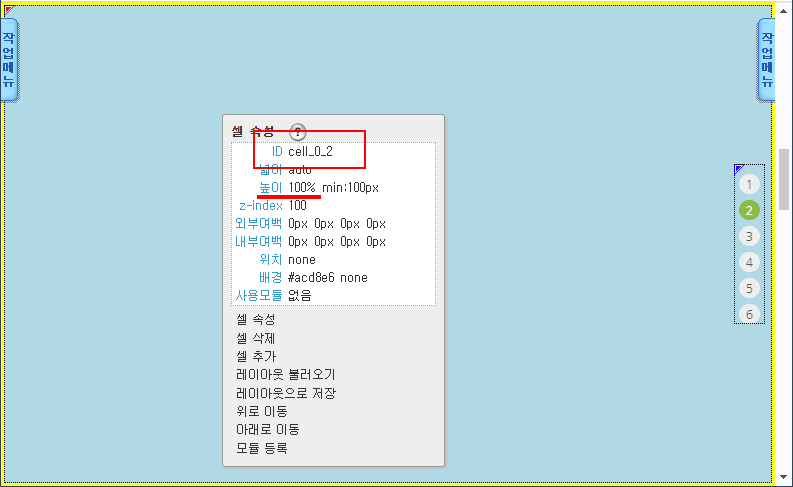
"메뉴옵션"란에 위 화면처럼 각 셀 속성에서 보이는 ID 앞에 #을 붙인 주소를 지정하면 됩니다.

그런다음 세로메뉴모듈을 적당한 위치에 등록하면 되는데요,
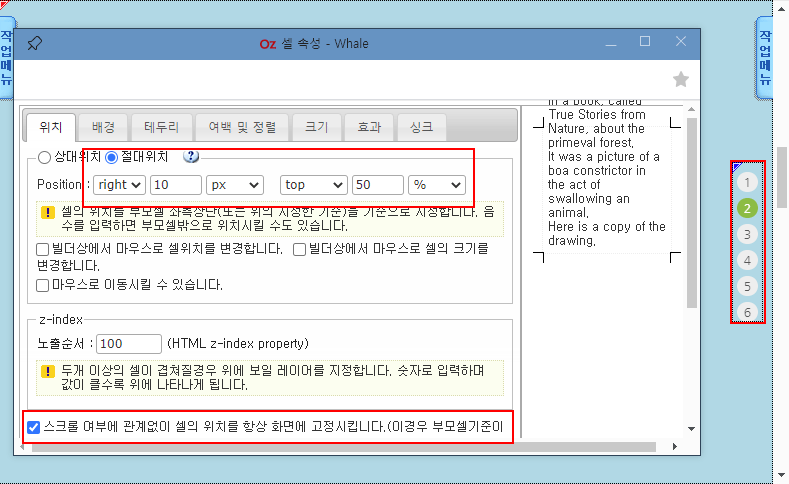
보통은 화면 우측 중간에 항상 보여주려면 아래화면처럼 위치값을 절대위치로 지정하면 됩니다.
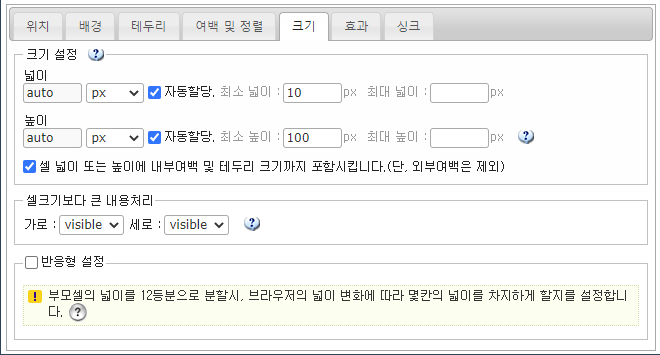
스크롤에 관계없이 고정된 위치에 보여주기 위해서 "스크롤 여부에 관계없이..." 옵션을 체크합니다.

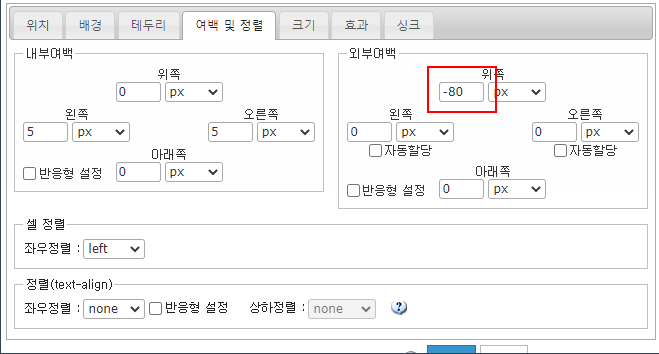
추가로 상단 외부여백을 -80을 주었는데, 이것은 세로메뉴 인디케이터의 높이가 160px 인경우 앞 화면에서 지정한 top 위치(50%)에서 세로메뉴높이의 절반크기만큼은 더 들여놓아줘야 중앙에 위치하기 때문에 이렇게 합니다. 이해 되시죠?


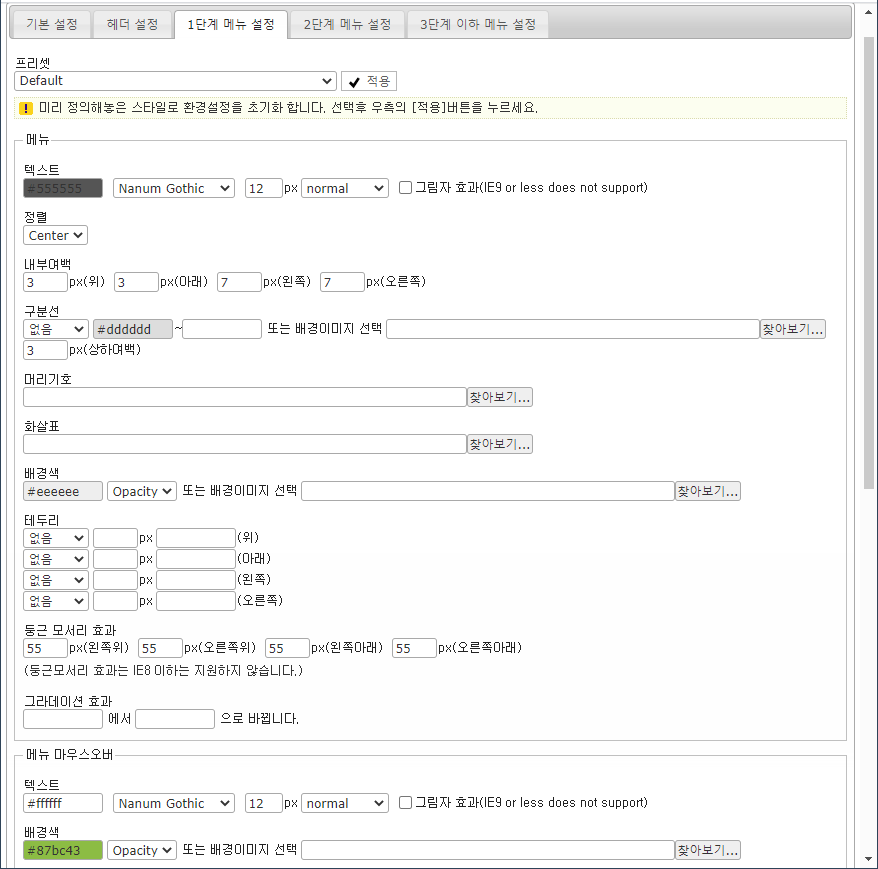
마지막으로 생성한 셀에 아래와 같은 스타일로 세로메뉴모듈을 넣으면 자동으로 화면 스크롤에 따라 현재 화면에 위치한 내용에 맞게 인디케이터가 하이라이트 됩니다.